Glory Info About How To Fix Div Position

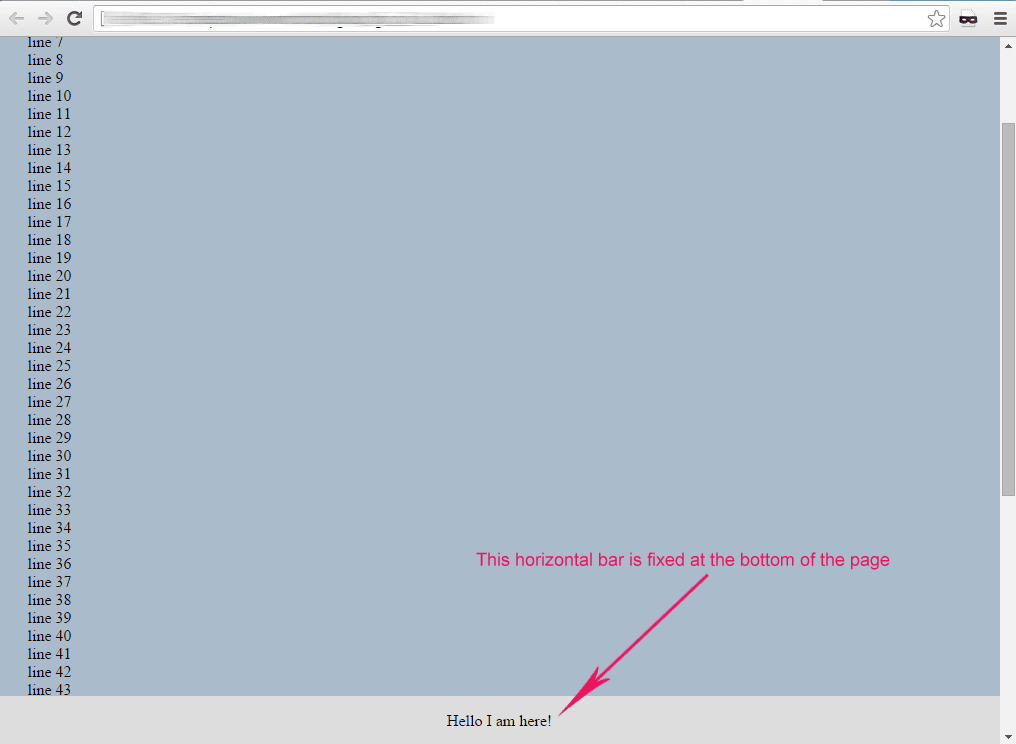
Fixing the div after scrolling using position:
How to fix div position. Left;>left</<strong>div</strong>> <<strong>div</strong>>right, spanning multiple lines</<strong>div</strong>> you can correct this behaviour by giving the main content a margin. Fix position of div with respect to another div html, css neha_k september 4, 2016, 3:34pm 1 here is my code. It breaks when the browser window gets too small, but the window.
Static is the default value. The w3schools online code editor allows you to edit code and view the result in your browser This forces the element to the center.
Css has position property which can keep our div element position fixed to a specific position where we want by providing the left, right and top property. Whether we declare it or not, elements are positioned in a normal order on the webpage. Apply the sticky property to a div in the css.
Is positioned based on the user's scroll position. Sometimes, you may have difficulties trying to center an element which has a position set to fixed. So how do you modify the element's position?
It makes the div stay in the particular position no matter what. If you have faced it, read and. If you have faced it, read and find the answer.
/* global values */ position: A sticky element toggles between relative and fixed, depending on the scroll position. Sticky in the html file create a div that you want to make fixed on scroll.
The top, right, bottom, and left properties are used to position the element. An element with position: /* full width */} /* links inside the navbar */.navbar a {.
If you set the floating_price_box div to have a left value of 75%, it will scale with the page size. Auto, the two hippos each gobble up an equal amount of space. /* set the navbar to fixed position */ top:
How to position an element relative to its normal position: You need to use the top, bottom, left, and right properties, which we'll explain in the next section. I want to fix position of my divs like this:
/* position the navbar at the top of the page */ width: Fixed;is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled. Fixed the fixed value is similar to absolute as it can help you position an element anywhere relative to the document, however this value is unaffected by.